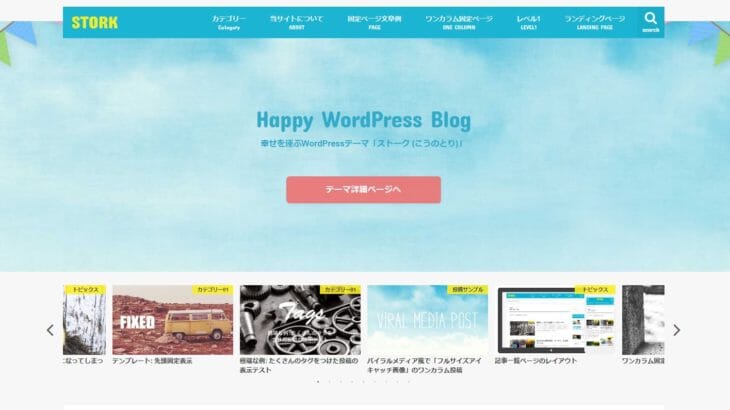
WordPressの有料テーマ「STORK」に変更しました。
2月にはてなブログProからWordpressに移行した際、最初に使ったテーマはSimplicity2です。
Simplicity2は無料にしては非常に高機能でWordpress初心者にも扱い易いテーマでしたが、導入から一月経過したこと、自分で分かる範囲のカスタマイズをある程度やり終えたこと、表現力の高い有料テーマを使ってみたい、ということから有料テーマに移行しました。
有料テーマ候補としては、OPENCAGEのSTORK(ストーク)が外観も素晴らしく評価も高いため迷うことなくストークに決めました。
値段は10800円でカード払いで購入しましたが、テーマに一万円出すのはさすがに高い気もしましたが、自分で小手先で変更しても中々きれいな見た目にはならないので、有料テーマでその時間が買えるならという部分はあります。
また、無料テーマでは(テーマ作成者に質問が可能としても)基本は「自己解決」「自己責任」の世界ですが、ストークは有料で購入している分、質問などもしやすく、製作者が会社なので回答もそれなりのものが期待出来るという部分は大きいです。
他の有料テーマについては分かりませんが、ストークに関してはカスタマイズ方法の問い合わせも有料と公式サイトに記載がありました。
独自カスタマイズによる不具合の場合はサポート対象外になる場合がございます。また、カスタマイズ方法に関する質問は有料サポートとなります。
引用元:OPENCAGE公式サイト
ストークに切り替え後、現在きれいに表示はされていますが、Simplicity2の時点では起きていなかった問題が発生したため対処しました。
ストークが原因でないものもあるかもしれませんが、自分が対処した問題などについて掲載します。
注意:本エントリーを読まれる際の注意事項
- この記事は個人的な作業記録を記した内容のため誤っている可能性があります。当サイトの閲覧によって発生したいかなる損害に関しても、当サイトは一切の責任を負うものではありません。
- 記事内ではテーマ「STORK」の記述がありますが、現在は別のテーマを使用しています。
- 記事を書いた後に行っているカスタマイズによって、移行時の内容と現在のサイト状況が必ずしも合致していない部分があります。
改行されていた部分が改行なしになった
WordPress管理画面のエディタ(ビジュアルエディタ/テキストエディタ)は使い辛く、そのままだと<p>タグや<br />タグの表示がされないようになっていた。
Wordpressに移ってからやり辛かったのが<p>や<br />の段落に関係するタグが表示されないことだった。
原因としてはWordpressの仕様でタグの自動整形を勝手にするためらしく、プラグインの「TinyMCE Advanced」の設定から「段落タグの保持」にチェックしてタグを表示出来た。
この後、ストーク(子テーマ)にテーマを切り替えた後に、記事の本文内のこれまで改行されていた部分が改行なしになってしまった。
(Simplicity2では改行の問題は起きていなかった。)
対応として、改行を入れる部分はテキストエディタで「スペース1文字の後<br />」の形式にすると上手く改行出来た。
なぜスペースを入れる必要があるのかは不明。
AAAAA<br />BBBBB→改行されない
AAAAA <br />BBBBB→改行される
本文が中央寄せになる記事が発生
どこかで関連した作業の中で発生したのだと思うが、本文が中央寄せになってしまう記事が出てきた。
原因が分からないためテキストエディタで
<div align=”left”>本文</div>
を入れて対処。
これで左寄せにはなる。
但しWordpressはdivタグ落ちしやすいため、divタグが何かの拍子に増減すると記事がカラム落ちする可能性がある。
これについてもSimplicity2では問題は起きていなかった。
ストーク切り替え後に変更した全てのphp、cssを変更前(ブランク)にしても解決せず、プラグインも停止してみたが左寄せに戻らなかった。
今の所、新規記事を書くと必ず中央寄せになってしまうため、上記のdivタグで左寄せしないといけない状況になってしまっている。
追記:
これについては解決した。
ストーク子テーマのfunctions.phpに入れた自分のコードが悪かったのでmoreタグ以降が中央寄せになってしまっていた。
ストーク子テーマのfunctions.phpに「ここにPC用・タブレット用の広告コードをはりつけてください。」という部分がありそこにscript以下のコードを貼り付ければ広告が貼り付けられる。ダブルレクタングルの横並びも広告コードを連続して張り付ければいいだけだが、自分はtableタグを入れて横並びにさせていたがこれが影響して強制的に中央寄せになってしまっていた。
tableタグをなくし広告コードだけにすると中央寄せがなくなった。
後、Wordpressに慣れていない人へのアドバイスとしては、自分も何度もなったのだが、functions.phpの記述を間違えて保存するとphpエラーになり管理画面にもアクセスが出来なくなる。
この場合、FFFTPなどのFTPツールでレンタルサーバーの自分の借りているサーバーホストにアクセスし、バックアップしていたphpファイルをアップロードして戻すと動作するようになる。
このため、phpを変更する場合は必ずPCローカルにphpファイルのバックアップを取ってから変更するといいだろう。
(テーマを変更する前に/public_html/wp-content/themesの自分のテーマのフォルダを全てPCローカルにダウンロードしておけば、何かあっても初期の状態に戻すことが出来る。)
はてなブログなど無料ブログではFTPツールなどは使うことはないが、Wordpressでは普通に管理画面にすらアクセス出来なくなり、自己解決でリカバリーしないといけないので、FTPツールの使用も必須だといっていいだろう。
検索ボックスが動かない
ヘッダー右のSearchという部分をクリックしても動かない。
OPENCAGE公式サイトでもストークのテーマが使われているが、同じ位置にあるSearchが動作するため、環境は問題なく自分のテーマ側またはphpかcssの問題と思われる。
これについては、原因は分からないが質問は有料になるため、使わないことにした。
動作しないのに表示されていては邪魔になるため、テーマのカスタマイズからSearchの部分を非表示にした。
カスタマイズ>グローバル設定>[ヘッダー]サイト内検索ボタンを非表示にするにチェック
2017/6/9追記
これについて、長い間放置していたが、再度調べてみるとプラグインが原因だと分かった。
プラグインのWP Lightbox 2を有効化していると動かない。
また、スクロール追従のページトップアイコン、SP(携帯)のハンバーガーメニューもこのプラグインが原因で動いていなかったことが分かり、WP Lightbox 2を停止するとこれらが動くことが判明した。
このように、プラグインが原因でテーマ側の動作不具合があるため、ストークの公式サイトでも「まずプラグインを全て止めてみてから動作確認をしてもらいたい」という方針となっている。
広告を入れる位置が分からない
ストーク子テーマ(stork_custom)のfunctions.phpに広告コードを貼り付ける位置が明記してあり、そこにテーブルタグを入れてダブルレクタングルの広告を横並びで入れているが(ダブルレクタングル二つを横並びで入れるのはブログ広告の定石というか流行り)、一方でウィジェットのPC広告記事コンテンツ下に広告コードを貼り付けるようになっており、ウィジェットの広告コードを外すとphp側は表示されず、ウィジェットの広告コードを入れると目次上と記事下に広告が出るが、その時同じ広告コードを使ってしまっている。
Youtubeの埋め込み動画がレスポンシブ(ページ幅)にならない
Simplicity2でレスポンシブ表示するようにコードを入れていたのだが、ストーク側で別のコードで制御されているせいかレスポンシブされなくなった。
但しシークバーが切れているとかそういうレベルではないので放置しても問題はない。
2017/6/9追記
上記を書いていた3月時点ではレスポンシブにならないと思っていましたが、実際には特にCSSで調整しなくてもデフォルトで動画のレスポンシブ対応されているため、打ち消し線を入れています。
固定ページの<ul><li>と文字の位置がおかしくなる
・AAAA
のように表示されず
・
AAAA
のようになる。原因不明。
Simplicity2では正常に表示されていた箇所。
Simplicity2で提供されていた便利機能が使えなくなる
不具合ではないが、Simplicity2ではデフォルトで提供されていた機能がテーマが代わることによって使えなくなる。
Simplicity2ではSEO的な設定も記事の設定からメタコードなどを入れることが出来ていたが、ストークではSEO的な設定はテーマ側では提供していないため、SEOの設定をするなら自分でプラグインで対応するなどしないといけない。
また、右下の「トップへ戻るボタン」や画像のシェーダー、アイキャッチ画像の自動設定はSimplicity2では標準機能で実装されていたが、ストークではないので自分でphpやcssで実装しないといけない。
2017/6/9追記
スクロール追従のページトップアイコンについてはデフォルトで実装されているが、WP Lightbox 2が原因で動作していなかったため上記の誤っている部分は打ち消し線を入れています。
オウンドメディアに向けて
幾つか問題も抱えていますが、PC側、スマホ側とも見た目はシンプルできれいであり、全体的には現状でもまずまず満足しています。
最終的には自分はブログというより「オウンドメディア」にしていきたいと思っているので、これで終わりではなく更にストークも修正していくつもりです。
WordPress検討中の方へ
自分はワードプレステーマ「Simplicity2」を一月以上さわってきたので、ストークでも違和感なく操作出来ましたが、Wordpressに移ったばかりだと、どこをさわれば何が変わるのかは、やはり難しいと思います。
最初は無料テーマのSimplicity2やスティンガーなどの「全部入り的なテーマ」で慣れて、改善したい点が出てきたら有料テーマに移行しても遅くはないと思います。
ストーク検討中の方へ
自分の環境で出た不具合や問題を書いていますが、環境や作業内容に依存する部分も少なからずあると思いますので、必ずしも再現するとは限らないことを明記しておきます。
もし記述内容が気になりましたら、OPENCAGEの方に一度確認されてから購入を検討されてみたら宜しいかと思います。
2017/6/9追記
自分のサイトでは、ストーク以外にも有料・無料様々なテーマを入れてみましたが、ストークほどデフォルト時点で既に完成されているテーマは少ないです。
有料テーマでも導入時点だとfunctions.phpにエラーが出たり見た目がガタガタになるということはWordpressでは普通にあります。
その点でストークは、ほぼ初期状態でもそれなりにきれいに表示されます。
テーマを沢山入れてみると分かりますが、このようなテーマはそれほど多くありません。
カスタマイズ項目やウィジェットメニューも多く、非常に使いやすく洗練されたテーマだと改めて思いました。
特にスマホでの美しさが際立っています。
不満が出るとしたら、ストークを使っているワードプレスは似ているのでストークだと直ぐに分かってしまうことや、タイトルのフォントがダッシュボードの外観メニューからは変更し辛いことくらいだと思います。(フォントはCSSで変更可能。)
タイトル部分には何らかの画像を使うと見映えが良くなります。
また、上記の通りWP Lightbox 2などのプラグインが原因でテーマ側で動作しない部分が出てくることがあるため、その場合はプラグインを一度停止して原因切り分けをすることをお奨めします。
2019/10/13追記
特に問題なくテーマを使い続けていますが、テーマ自体の更新が多いので、無料ブログに慣れていると結構大変に感じる点だと思います。
ストーク以外のテーマについては更新ペースは分かりませんが、ストークはかなり頻繁にPHPやワードプレスメニュー、ウィジェットの挙動などを変更するので、その度にバックアップ、更新(更新自体は一瞬で済みます)、更新後のサイト動作や型崩れなどしていないかのチェック、などの作業が発生します。
ワードプレスだから仕方ないのかもしれませんが、子テーマに自分で入れているコードやCSSがちゃんと動いているかどうかなど、アップデートの度に確認しなければなりません。
更新ペースも遅いテーマだと、問題が起きた時の対処が不安なので、早い方がいいとは思いますが、テーマの更新自体は結構負担になります。
ストークテーマ導入後に行った設定変更
2019/10/13追記
テーマ側(ストーク)のアップデートも含めて、テーマ導入後に行っている変更点が多すぎて、エントリーに追加しきれないので、変更は記述していません。
最新記事 by VRS (全て見る)
- 世界樹の迷宮V 長き神話の果てゲームレビュー「新規システムが多数も空振り気味、ストーリーも薄めで印象に残らない」【3DS】 - 2023年8月27日
- デビルサバイバー オーバークロック ゲームレビュー「悪魔が現れた東京で7日間を生き抜くサバイバルSRPG」【3DS】 - 2022年12月22日
- 世界樹と不思議のダンジョン ゲームレビュー「ライトに遊べる世界樹系ローグライク」【3DS】 - 2022年10月22日