当サイトでAOSSL(常時SSL)対応しました。
2017年4月時点でエックスサーバー(Xserver)でWordpressを運営していますが、SSLはエックスサーバーの「無料独自SSL」を使って行いました。
SSL対応をしたサイトでは通常http://~で始まるプロトコルがhttps://~になります。
このサイトもURLの部分を見て頂くと分かりますがこれまでhttp://~だったのがhttps://~になり、鍵マークが表示されていると思います。
作業的にはSSL化自体は簡単に設定出来ますが、その後の混在コンテンツの修正やチェックが大変でした。
簡単ですがSSL対応の作業内容を記録します。
注意事項:
- この記事は個人的な作業記録を記した内容のため誤っている可能性があります。当サイトの閲覧によって発生したいかなる損害に関しても、当サイトは一切の責任を負うものではありません。
- 記事内で使用しているサーバーやWordpressテーマについては、現在は異なるものを使用しています。
SSL化の潮流とSSL化の理由
SSL通信は従来からあったが、それは銀行やクレジットカードなどを扱う高度にセキュリティや暗号化を要する通信に限られていた。
通常のサイトやブログでSSL通信を行うことは必要とされていなかったが、Googleが検索アルゴリズムにSSL対応されているサイトを優遇するとしたことからSSL通信の対応がクローズアップされ潮流が変わることになる。
昨年2016年にYahoo!JapanがAOSSL対応を発表したこともあり、日本の国内WEBサービスでもSSL化がスタンダードとなることが顕在化した。
個人サイトや個人ブログのレベルでも今後はSSL化が求められるといえる。
そういう背景がある中で、このサイトも2月10日にWordpressに移行して今週で2ヶ月となり、有料テーマも導入して2週間経過して安定してきたため、SSL化を行おうと思った。
今後投稿記事が増えると、混在コンテンツ(mixed content) が出た場合の修正や記事のチェック数が増えてしまうため、記事数が増える前に対応したかったということもある。
SSL化の参考記事
エックスサーバーでWordpressを運営しているブログで、SSL化をした方法を掲載しているものでも特に詳しく書かれていた寝ログ様を参考に作業を行った。
寝ログ様はWordpressのテーマSimplicityの開発者であり、著名なテーマの開発者の方の記事はやはり分かりやすい。
エックスサーバーの独自SSL
エックスサーバーではSSL化のプランを提供しており、無料独自SSLとオプション独自SSLの二つやり方がある。
調べた所、無料独自SSLで問題なさそうだった。
オプション独自SSLの場合は、SSL対応会社によるサーバ証明書やSSL証明書がサイトに貼れるメリットがあり、アクセスしてきたユーザにサイトのセキュリティ対策をしていると知らせることが出来る。
これは企業などではサイトの信頼につながるためログインIDやパスワードを入力するサイトやクレジットカードの情報をやり取りするサイトでは必須といっていいだろう。
が、個人サイトや個人ブログでここまでの対応する必要はまずないだろう。
SSL化作業
常時SSL化にあたって必要な作業は幾つかあるが、最も面倒なのはサイトの内部ファイル(PHPやCSS)、投稿記事に設定しているIMGタグや動画のスクリプトに設定されているプロトコル部分を全てhttps://にしなければいけない点にある。
サイトをSSL化しても、サイトや投稿記事にhttp://のリンクが残っていると混在コンテンツとなり、ブラウザに鍵マークが出ず常時SSLとは呼べない。
折角SSL化するなら鍵マークの表示までやりたい所だ。
SSL化の方法は上記の参考記事を見てもらうといいと思う。
今回は参考記事のやり方をそのまま行ったため、この記事では詳しい内容は省かせてもらうが、概要だけ書くと以下のような手順でSSL化している。
事前作業
主に作業前のバックアップを行う。
- 投稿記事や固定ページのバックアップ
Wordpressの管理画面からツール→エクスポートでバックアップ - PHP、CSSなどのバックアップ
FFFTPでエックスサーバーのホストに接続し、テーマのフォルダごとPCローカルにダウンロードしてバックアップ取得 - WordPressデータベースバックアップ
プラグインBackWPupを使用してバックアップ
エックスサーバーでSSL化設定
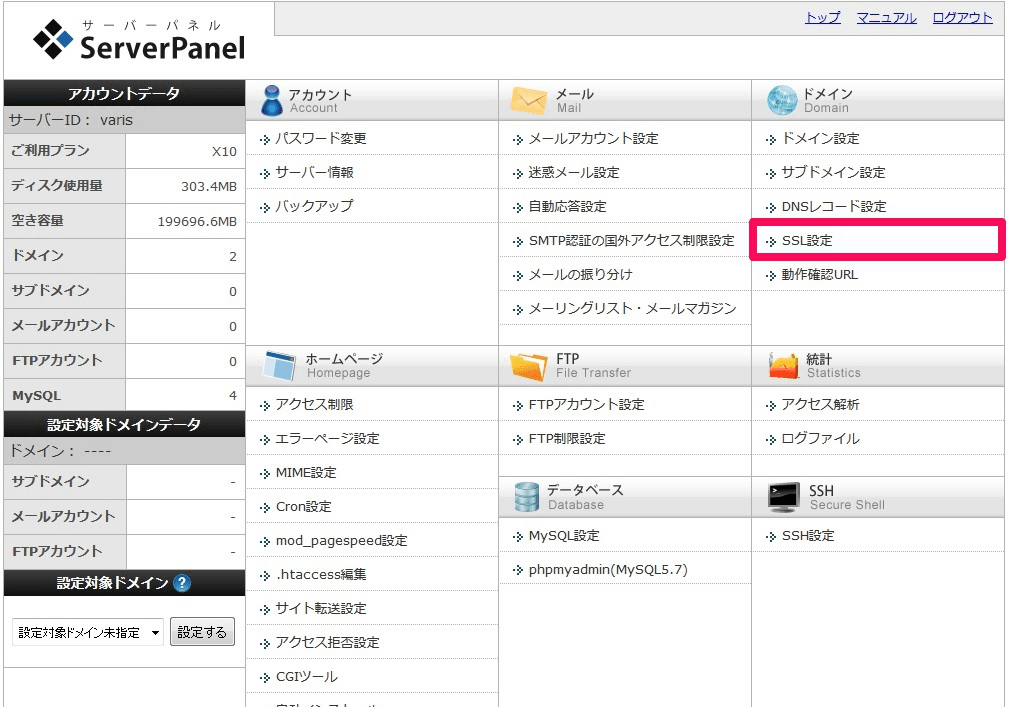
エックスサーバーのサーバーパネルの機能で自分のドメインに対してSSL化の設定を行う。
サーバーパネルのSSL設定を押す。

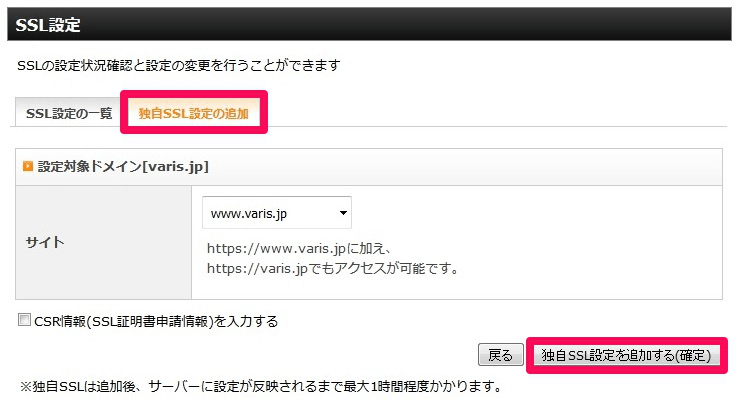
SSL化するドメインを選択する。

独自SSL設定の追加タブで「独自SSL設定を追加する(確定)」を押す。CSR情報の部分はチェックなしで良い。

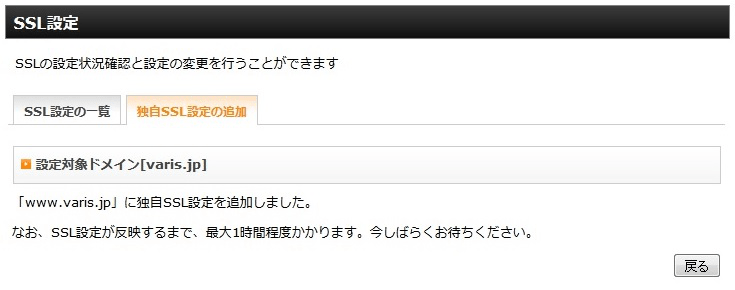
独自SSL設定の追加をした。

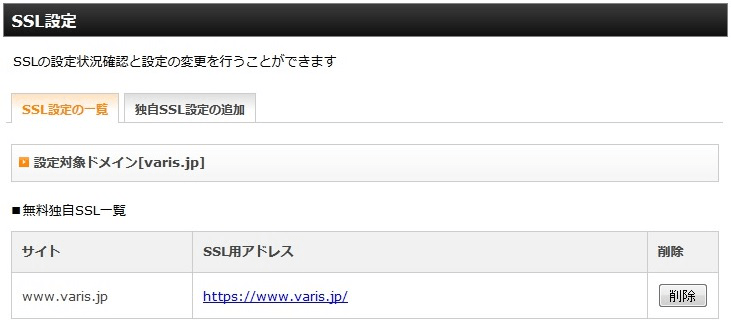
SSL設定の一覧タブでサイトがSSL用アドレスになっていることを確認。

設定後、反映までに30分から1時間程度かかるので待つ。
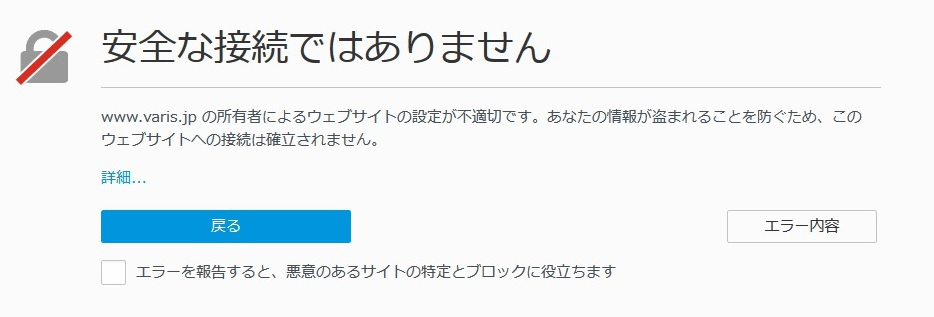
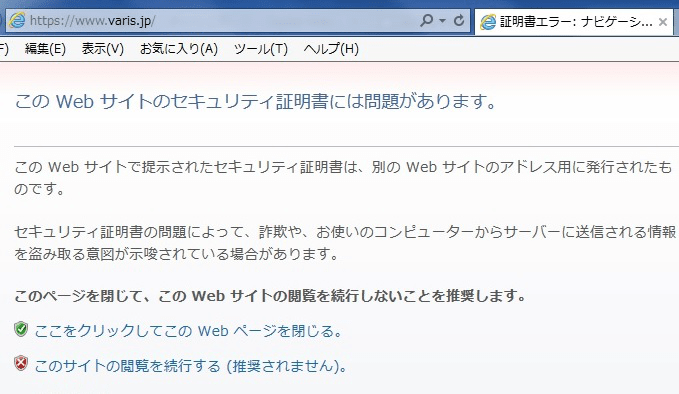
その間、ブラウザでサイトを見ると一時的にエラーになる。これが気になる場合は、アクセスが少ない時間帯に作業をする方がいいだろう。
Firefoxで接続したときの画面

IEで接続したときの画面

今回は30分後にサイトの鍵マークが緑色になった。
が、これはトップページに混在コンテンツがないというだけなので、この後内部リンクを「Search Regex」で修正後、全記事をチェックして混在コンテンツがあれば修正しなければならない。
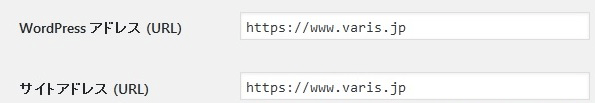
WordPressの管理画面でhttps://にURL変更する
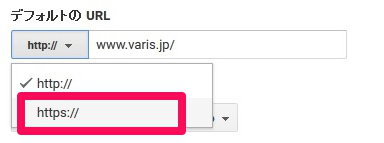
WordPressの管理画面から設定>一般設定の中にある WordPress アドレス (URL)とサイトアドレス (URL)をhttp://からhttps://に変更して保存する。

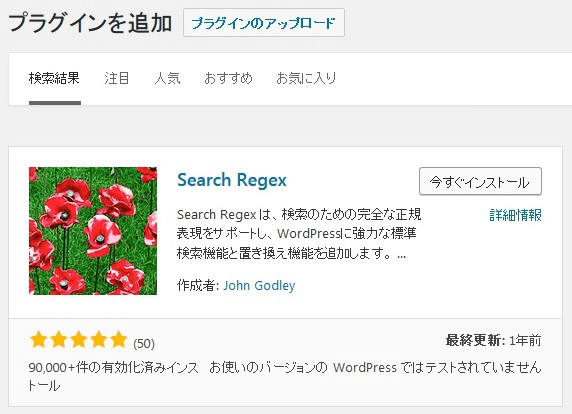
投稿記事の中にある内部リンクをhttps://に置換する
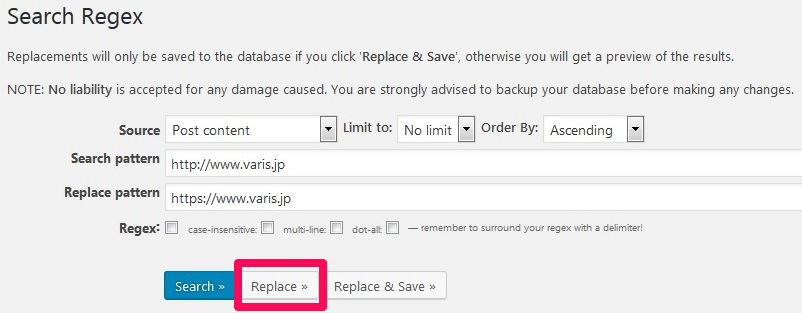
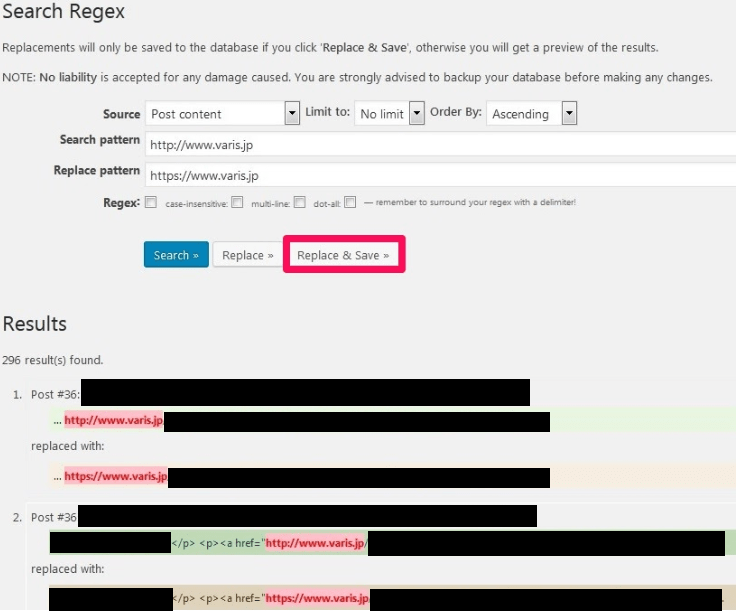
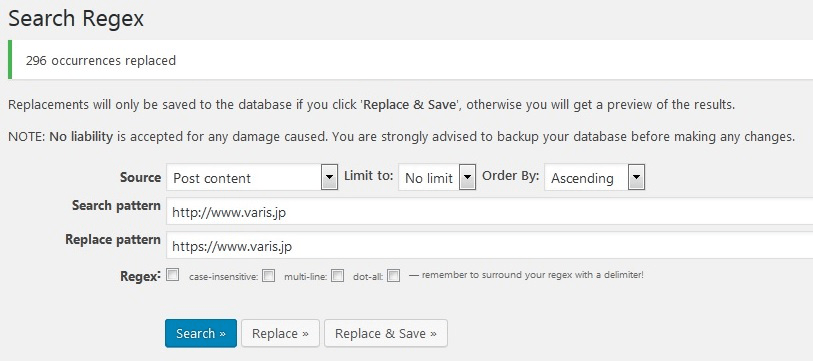
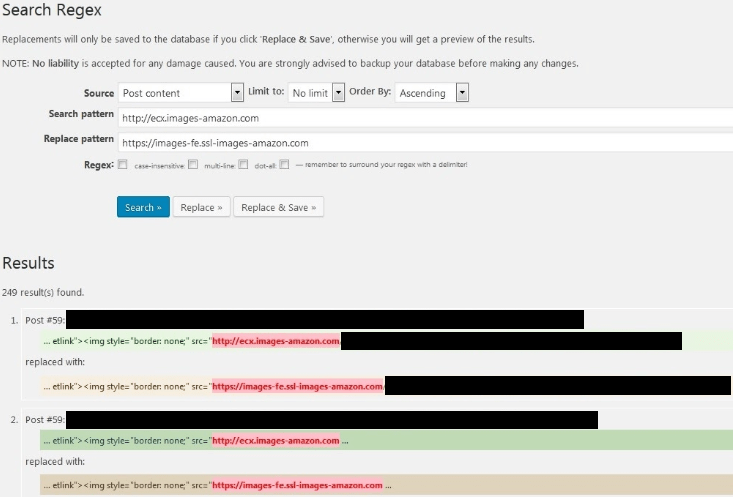
修正は手作業では行わず、Wordpressプラグインの「Search Regex」を使用する。
Search Regexを使うとテキストファイルで文字列を一括置換するのと同じように、サイトの投稿記事全体に対して修正をかけることが出来る。その代わり、過去の投稿記事が全て影響を受けるため、変換後に文脈がおかしくなる記事が出る可能性がある。自分の場合はサイト移転の作業の記事はhttpでURLを書いていたところ、Search Regexで変換後にhttpsに変えられ、文脈がおかしい記事が発生した。

https://varis.jpへの修正



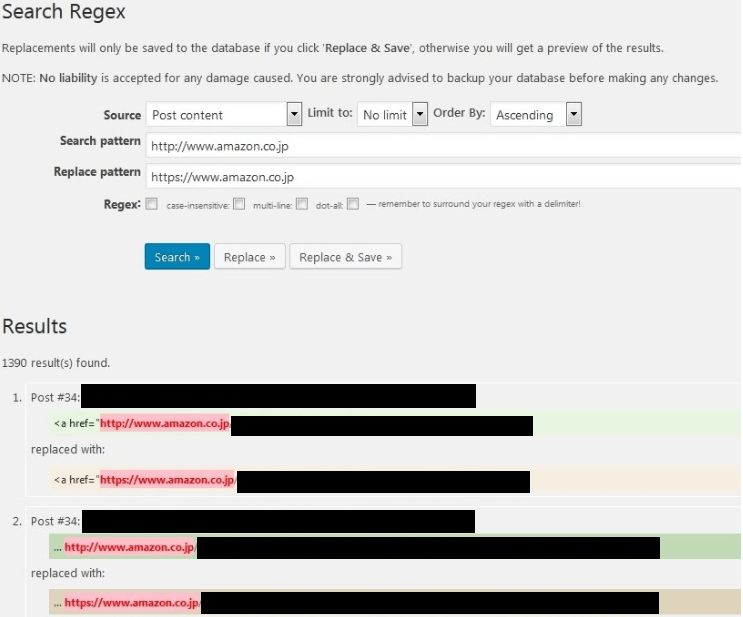
https://www.amazon.co.jpへの修正

.htaccessにリダイレクト用のコードを追記する
FFFTPで.htaccessをPCにダウンロードし以下のコードを追記して再度エックスサーバーのサーバーにアップロードして上書きする。
上書き後はファイルの書き込み権限がrw/r/rになっていることを確認する。
RewriteEngine On
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
混在コンテンツのエラーを見つけて修正する
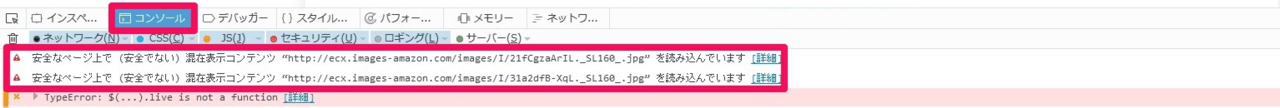
各記事をブラウザで表示させていくと鍵マークが緑にならず以下のようにエラーになっている記事が出てくる。
鍵マークがエラー表示の記事
![]()
この記事に対しては、FirefoxやChromeなどのデバッグ機能を使って混在コンテンツ箇所を見つけて修正する。
Firefoxでは、ツール>WEB開発>開発ツール>コンソールタブで記事を表示すると混在コンテンツの箇所が表示されるので該当箇所を修正する。

amazletの修正
自分の場合は投稿記事に設定しているAmazon商品リンクコードのamazletの変更がネックになった。
amazletは古くからあるAmazon商品リンクコードの一つで未だに使っている人も多いだろう。
Amazon商品リンクはAmazonのサイトのものをそのまま使うとインパクトが薄いため、こうしたAmazon商品リンクコードプログラムを広告用に使っている人は多い。
自分もブログ初期からamazletを使っているが、amazlet製作者がAmazonからアカウントBANを受けたという情報がありamazletサイトも更新されていないが、amazletリンク自体は正常に機能している。
この機に商品リンクコードを別のツールに変えてみるのもありだと思い、WordpressのプラグインのAmazonJSを使おうと思って調べてみたが、2017年現在、AmazonJSは何らかの理由で使えなくなっていた。代わりにAmazon Associates Link Builderというプラグインが提供されている。
が、このプラグインはほとんど日本語での情報がなく導入サイトの情報もないため、直ぐに導入するのが難しい。
仮に導入したとしても今後AmazonJSのように突然停止になる可能性もある。
Amazon商品リンクコードが使えそうなプラグインやツールを探したが他にいいものがなかったためこれまで通りamazletを使うことになった。
amazlet商品リンク内のURLがhttp://になっているため、https://に修正しなければならない。
amazletのリンク構造は以下のようになっており、3つのパターンのリンクアンカーが使われている。
amazletの商品リンク構造
<div class=”amazlet-box” style=”margin-bottom: 0px;”>
<div class=”amazlet-image” style=”float: left; margin: 0px 12px 1px 0px;”><a href=”http://www.amazon.co.jp/exec/obidos/ASIN/ASIN番号/アソシエイトコード/ref=nosim/” target=”_blank” rel=”noopener noreferrer” name=”amazletlink”> <img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/画像ファイル名” alt=”商品名” /> </a></div>
<div class=”amazlet-info” style=”line-height: 120%; margin-bottom: 10px;”>
<div class=”amazlet-name” style=”margin-bottom: 10px; line-height: 120%;”><a href=”http://www.amazon.co.jp/exec/obidos/ASIN/ASIN番号/アソシエイトコード/ref=nosim/” target=”_blank” rel=”noopener noreferrer” name=”amazletlink”>商品名</a>
<div class=”amazlet-powered-date” style=”font-size: 80%; margin-top: 5px; line-height: 120%;”>posted with <a title=”amazlet” href=”http://www.amazlet.com/” target=”_blank” at class=”amazlet-sub-info” rel=”noopener noreferrer”>
「http://」が使われている箇所
<a href=”http://www.amazon.co.jp/exec/obidos/ASIN/ASIN番号/アソシエイトコード/ref=nosim/” target=”_blank” rel=”noopener noreferrer” name=”amazletlink”>
<img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/画像ファイル名” alt=”商品文字列” /></a>
<a title=”amazlet” href=”http://www.amazlet.com/” target=”_blank” rel=”noopener noreferrer”>amazlet</a>
imgタグはhttpsなのでこのままでも使える。
アソシエイトコードが入っている部分はamazon側にリンクされているがamazon側もSSL化されているため、https://www.amazon.co.jpに変えればエラーにならず正常に動作する。
全ての記事を手動で変えるのは面倒だが、Wordpressの場合はhttp://からhttps:/に変えるのはSearch Regexプラグインを使えば一括変換出来る。
残りは、amazletサイトにリンクされているhttp://www.amazlet.comの部分だがamazlet側がSSL対応していないため、https://にするとエラーリンクになってしまう。
これを解消するには、アンカータグ自体を書かないか、またはアンカータグの書き方を
<a title=”amazlet” href=”//www.amazlet.com/” target=”_blank” rel=”noopener noreferrer”>amazlet</a>
のように書くどちらかになる。
IMGタグの中でhttp://が使われていると混在コンテンツと見なされるが、a hrefのアンカーでhttp://から始まるURLを指定してもエラーにはならない。
URLの指定の仕方として、「//163.44.183.181」の書き方はRFCで認められている。
<a href=”//163.44.183.181″>G@MERZ:HACK</a>
この書き方で指定しているのが以下のリンクになるがhttps://のサイトトップに遷移する。
プロトコル部分を省略することで、混在コンテンツを回避しつつ、URLとして成立するので、修正方法としては有用なテクニックになる。
「a href=”//www.amazlet.com/” 」の書き方でもサイトがhttpプロトコル対応ならhttp://でアクセスされ、サイトが常時SSL化されているならhttps://でアクセスされる。
amazletのサイトでは「amazletサイトにリンクを貼ること」という規約は書かれていない。
なので厳密にはリンクを外してもいいのかもしれないが、リンクを意図的に外して使うのは使わせてもらっている立場からすると抵抗がある。
そこでリンクを外さず、プロトコル部分だけを外してリンクは機能させるようにすることでamazletの元のコードを出来るだけ改変しないようにする。
こうすればhttpのサイトであれば公式サイトにはリンクされる。
サイト側がhttps化した場合はリンク先でエラーになるが、それはamazlet側で対応すべき話なので、使用者側としては筋を通したという格好になる。
古い投稿記事の場合、amazletで作成したリンクも古いため、Amazon側でhttpの画像を使っていて、httpで混在コンテンツになるものがあった。
過去の商品リンクコード(srcがhttp://ecx.images-amazon.com)
<img style=”border: none;” src=”http://ecx.images-amazon.com/images/I/21fCgzaArIL._SL160_.jpg” alt=”DEATH NOTE デスノート [DVD]” />
2017年現在の商品リンクコード(srcがhttps://images-fe.ssl-images-amazon.com)
<img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/21fCgzaArIL._SL160_.jpg” alt=”DEATH NOTE デスノート [DVD]” />
この場合、画像ファイル名は同じまま、「http://ecx.images-amazon.com」を「https://images-fe.ssl-images-amazon.com」に直せば同じパスの画像を見てくれるため、これもSearch Regexの置換で直す。

修正後鍵マークが緑になることを確認する。

ニコニコ動画スクリプトの修正
(2020/3/20追記:2020年現在ではニコニコがSSL化対応しているため、該当しない箇所が多く、一部文章を削除しました。)
なお、一見混在コンテンツになっていないように見えても、ブラウザ側で表示をブロックしているため鍵マークが出ている場合がある。
その場合、内部的には混在コンテンツになっているため、該当する記事全てを修正しなければならない。
自分はWordpressに移行する段階で記事全ての見直しを行い、その際画像ははてなフォトライフからGoogleフォトへ移行、動画はニコニコ動画でもYoutubeにあるものは極力Youtubeに移行していたため、ニコニコ動画の数は少なかったが、それでも20程度ニコニコ動画のスクリプトがあったためそれらもYoutubeの動画に差し替えることにした。
SSL化を推進するGoogle傘下のYoutubeは当然SSL対応を終えているし、将棋チャンネルを開設しニコニコ動画がこれまで築いてきたコンテンツに割って入ってきた形のAbemaTV、同じサイバーエージェント系列のOPENREC.tvはSSL対応している。
それに比べ国内動画サービス大手のニコニコ動画はインフラとして脆弱で一般ユーザーでの配信視聴は困難であり、画質はAbemaTVに劣り、スマホアプリは利便性が悪く、動画サービスとしてはSSL対応されていない。この辺りの対応が全て後手後手に回っていることも、ユーザー離れにつながっているのではと思う。
その他の対応
Google Analytics
Google AnalyticsでURLをhttpからhttpsに修正

Google Search Console(ウェブマスターツール)
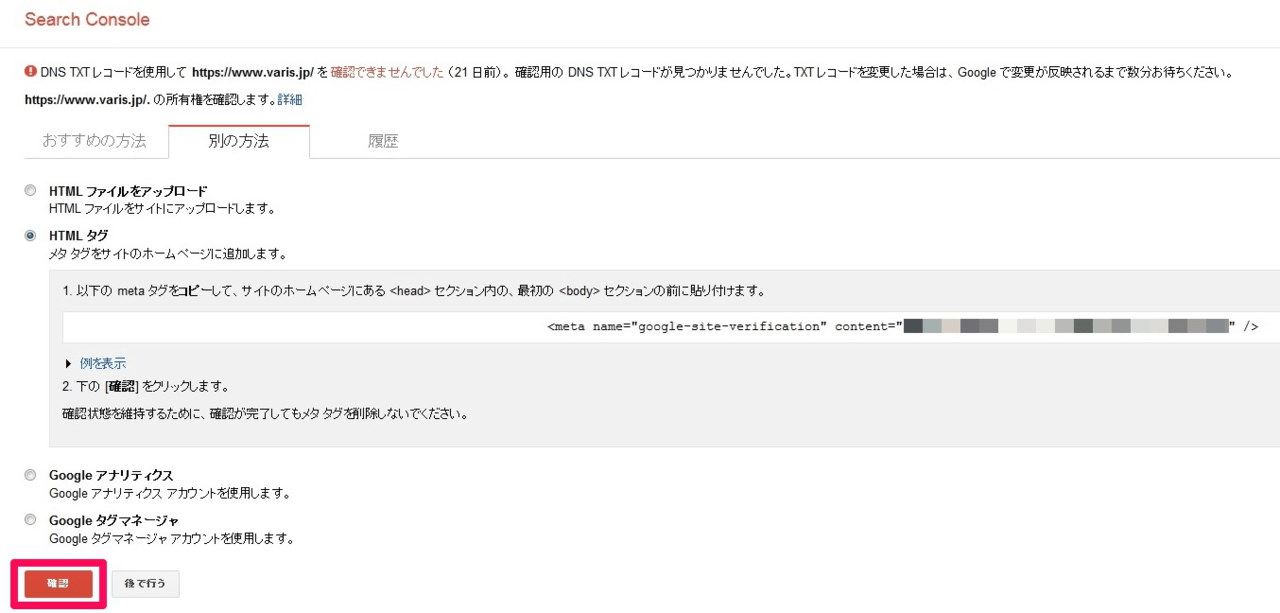
Search Consoleにhttpsのサイトを追加(同じドメインでもhttpとhttpsサイトでは別のサイトとして扱われるため。)





固定ページ
固定ページのURLは自動でhttps対応されるため対応不要。
カテゴリー
カテゴリーは自動でhttps対応されるため対応不要。
メニュー設定
メニュー設定もカテゴリーを元に作っているため対応不要。
SNSボタン
SNSボタンについてはWordpressの場合テーマに依存するので環境によって変わってくる。
自分の場合は有料テーマSTORKを使っているので以下はSTORKの話になる。
SNSボタン(ツイッター、facebook、google+、pocket、feedly)はphpファイルの記述ではhttpになっているように思ったが、実際に押してみるとhttpsサイトに遷移するため対応不要。
STORKのテーマで使われているSNSボタンでは唯一、はてなブックマークだけがボタン押下時に遷移先がhttpサイトだったが、ブラウザの表示上では混在コンテンツにならないのでOKと判断し修正しない。
特にSTORKは有料テーマであることもありサイト側でなくテーマ提供側が修正すべき部分だと思う。
広告スクリプト
広告スクリプトは自分が使っているものは全てSSL化されていたため対応不要。(GoogleAdsense、Amazonアソシエイト、A8.net、nendなど)
画像ファイル
画像ファイルについては投稿記事内のものはGoogleフォトを参照させているがGoogleフォトはSSL化されているため対応不要。
アイキャッチの画像はGoogleフォトを参照させる方法が分かっていないため、エックスサーバー内にあるが、自サイトを参照しているので混在コンテンツとはならない。
SSL対応すべきか
2020/3/20追記:(2017年執筆時点では必ずしもSSL化すべきとは言えないとしていましたが、2020年現在では趨勢が変わっているため文章を削除しました。)
2020年現在では、SSL化していないサイトURLは「危険な接続先」と見なされるため、サイトを開設したら必ずSSL化を実施すべきです。